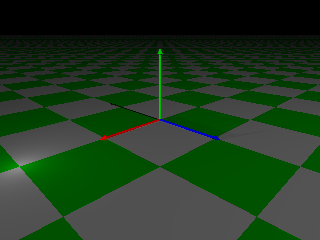
Lancer Povray sur ce fichier (double cliquer sur TP0-0.pov). Puis lancez "Run". Vous devez voir apparaître l'image ci-contre. Un fichier TP0-0.bmp a été créé dans votre répertoire de travail.
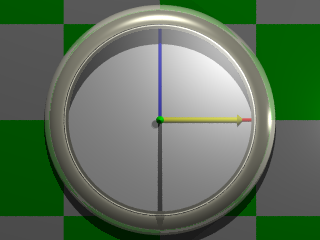
Les 3 axes sont : rouge pour X, vert pour Y et bleu pour Z. Le damier est composé de case de UN de coté. Vous pouvez changer le point de vue en changeant la caméra. Il suffit de commenter (ajouter // au debut) :
//vue_courante()
et de décommenter une autre, par exemple :
vue_dessus(distance_camera)
Vous êtes maintenant prêt à commencer...

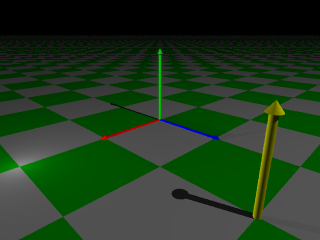
Réalisons une géométrie simple : une flèche verticale, telle qu'elle est présentée sur l'image de droite.
- Placer un cylindre vertical en (x,y,z)=<1,0,2> de hauteur=0.8 et de rayon=0.03 . Utilisez le menu Insert/Shapes(Shorter Versions)/Cylinder et modifiez les valeurs mises par defaut. La syntaxe du cylindre est : cylindre { <point bas de l'axe> <point haut de l'axe> rayon }
- Le cylindre est noir car il n'a pas de couleur associée. Ajoutez le champs pigment { color ....} pour afficher le cylindre en rouge puis modifiez les valeurs pour obtenir du jaune. Attention la couleur doit se trouver DANS la déclaration du cylindre.
- Utiliser des variables H et R pour définir la hauteur H=1 et de rayon R=0.03 du cylindre avec l'instruction : #declare H=1; . La déclaration doit se trouver AVANT son utilisation. Attention au ;.
- Ajouter un cone (jaune) au dessus du cylindre : cone { <point bas de l'axe> rayon1 <point haut de l'axe> rayon2 }. La position du cone doit changer si l'on change la hauteur du cylindre (utiliser H dans la position du cone).

Pour pouvoir construire des scène complexes, il faut que les objets géométriques soient facilement modifiable (position, orientation couleur...). La structure de l'objet (l'organisation des déclarations) est essentielle !
- Modifiez les définitions pour déplacer ensemble le cylindre et le cone en (x,y,z)=(2,0,1)
- En ajoutant des variables : Xpos et Zpos qui donnent la position sur le damier.
- En réunissant les volumes avec l'union et en plaçant les volumes avec UNE translation : translate <x,y,z>. De même UN SEUL pigment peut etre appliqué à l'union : union { vol1 vol2 couleur translation }
- L'union peut être mise DANS une macro qui prend la position en parametre avec :
#macro Aiguille(Xpos,Zpos)
...
#end
Aiguille(1,2) // il faut appeler la macro pour que l'objet s'affiche
...
#end
Aiguille(1,2) // il faut appeler la macro pour que l'objet s'affiche
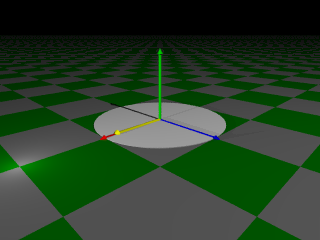
- Mettre l'aiguille à l'horizontale avec rotate <a1,a2,a3> confondue avec l'axe X (en rouge) : a1 est l'angle de rotation autour de l'axe X, a2 celui autour de l'axe Y et a3 autour de Z.
- Ajout d'un "disque" blanc (cylindre de hauteur limitée) centré en <Xpos,0,Zpos> dont le rayon est supérieur à la taille de l'aiguille.

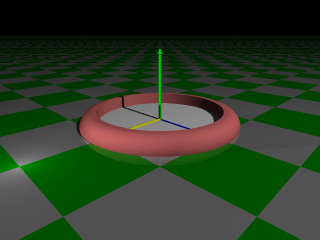
Créez un volume autour du disque blanc à l'aide d'un tore et d'un cylindre évidé.
Utilisez les opérateurs : difference { union { TORE CYLINDRE1 } CYLINDRE2 }
Continuez d'utiliser les variables Xpos et Ypos pour placer la géométrie. La hauteur du premier cylindre doit être identique au petit rayon du tore. Le rayon du premier cylindre doit être identique au grand rayon du tore.

Changez la vue : passez en vue de dessus pour ajouter une plaque de verre (disque transparent).
- La transparence est donnée par la quatrième composante rgbt <1,1,1,0.9>.
- Une autre façon de faire, plus rapide est d'utiliser les déclarations contenues dans le fichier : #include "textures.inc" . Utilisez : texture { Glass3 } pour le verre et texture { Soft_Silver } pour le contour.
- Une lumière (ligth_source) placée en <1,20,1> et d'une intensité adapté permet d'obtenir de jolis reflets.

Ajoutez une petite aiguille et des graduations.
- Modifiez la macro Aiguille dans ce sens et faite 2 appels avec des dimension et des orientations différentes.
- Desactivez les axes et le damier (en commentant les lignes correspondantes)
- Ajoutez un décors, ici un simple ciel avec l'instruction : sky_sphere {...}
- Ajoutez des graduations avec l'instruction : text { ... }

5. Premières animations
Faites tourner les aiguilles en respectant les minutes et les heures.
- Les 2 aiguilles doivent être contrôlées par des rotation autour de l'axe Y. Déclarez 2 variables : Heures, Minutes pour placer automatiquement les aiguilles.
- Copiez le fichier TP0.ini dans votre répertoire de travail (pas besoin de l'éditer)
- Intégrez la variable "clock" dans votre fichier
- Via le bouton Ini puis Browse chargez TP0.ini.
