
Keyframing and Animation (part III)

 |
Keyframing and Animation (part III) |
 |
| Open a door (part I). | < |
Open a door (part III) : Keyframing and animation |
> |
Open a door (part II) |
1) Création d'une animationDans cette première étape nous allons associer une animation à un objet (une porte) créée au préalable (voir TP n°1).Importer la géométrie du TP n°1: en la transformant en Prefab "SimpleDoor" ou utilisez la prefab mise dans : ressources_TP3.zip. Ouvrez la fenêtre Animation via le menu principal : Windows/Animation La fenêtre qui apparait peut être déplacée (en cliquant sur son titre) après l'onglet Console comme sur l'image ci-contre. Cliquez sur le bouton "Create" au centre de la fenêtre et nommez l'animation "openSimpleDoor" qui sera stoquée dans le fichier du même nom avec l'extension anim. Une fois l'animation créée, le bouton disparait et laisse la place à une echelle des temps avec une barre verticale donnant l'instant courant. Un bouton AddProperty apparait à gauche. |
 |
2) Définir les propriètés affectées par l'animation
Nous allons ici définir sur quels degrées de liberté s'applique l'animation. |
 |
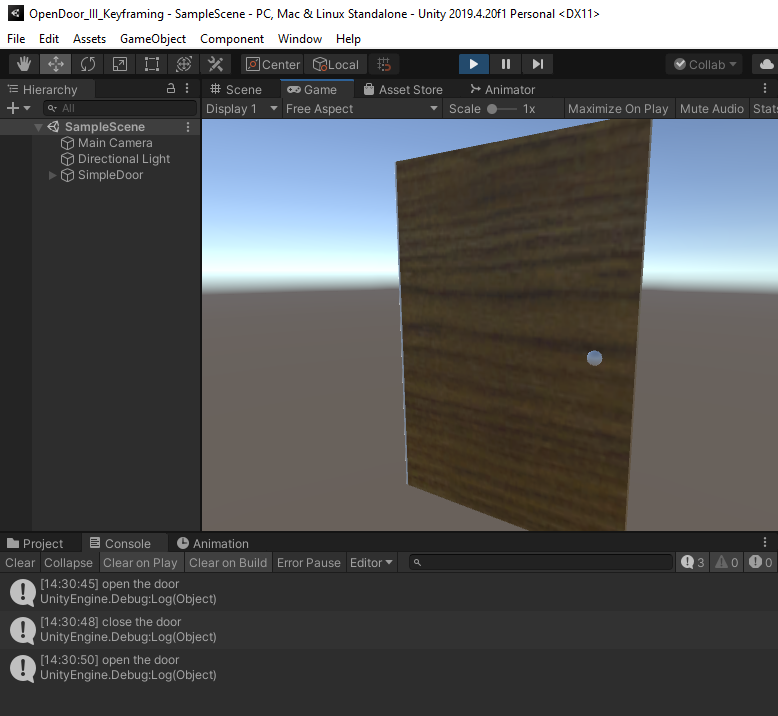
3) Définition des images clefs : les KeyframeIl s'agit ici de définir les images clefs à certains moments de l'animation : Unity réalisera automatiquement l'interpolation entre ces images.Par defaut l'animation dure 1 secondes (voir les points aux extrêmes sur l'axe). La barre verticale représente l'instant courant, elle est initialement positionnée à 0.00 sec. Activez l'enregistrement (bouton rouge) pour définir vos images clefs. Placez la verticale sur l'instant désiré (par exemple l'instant final) puis dans la fenêtre Scene deplacez l'objet jusqu'à la position/orientation voulue (rotation de la porte de 90° suivant l'axe Y). Deux images c'est le minimum, vous pouvez créer autant d'images clefs que vous souhaitez. Aretez l'enregistrement en recliquant sur le bouton rouge (c'est un bouton de type ON/OFF) Vous pouvez regarder l'animation en activant le bouton PLAY du volet Animation: la porte doit tourner sur son axe Y tandis que la barre verticale se déplace de gauche à droite. Une fois que le résultat est satisfaisant passez en mode GAME et activer la touche PLAY (du mode GAME en haut au centre). La porte doit s'ouvrir puis se remet en position initiale, s'ouvre de nouveau... le mouvement est cyclique et sans fin. Pour inhiber le caractère répétitif il suffit d'éditer l'animation "OpenSimpleDoor" (clic sur l'objet dans les Assets) et de décocher la case LoopTime. Et pour améliorer le comportement de la porte nous allons maintenant éditer le composant Animator. |
 |
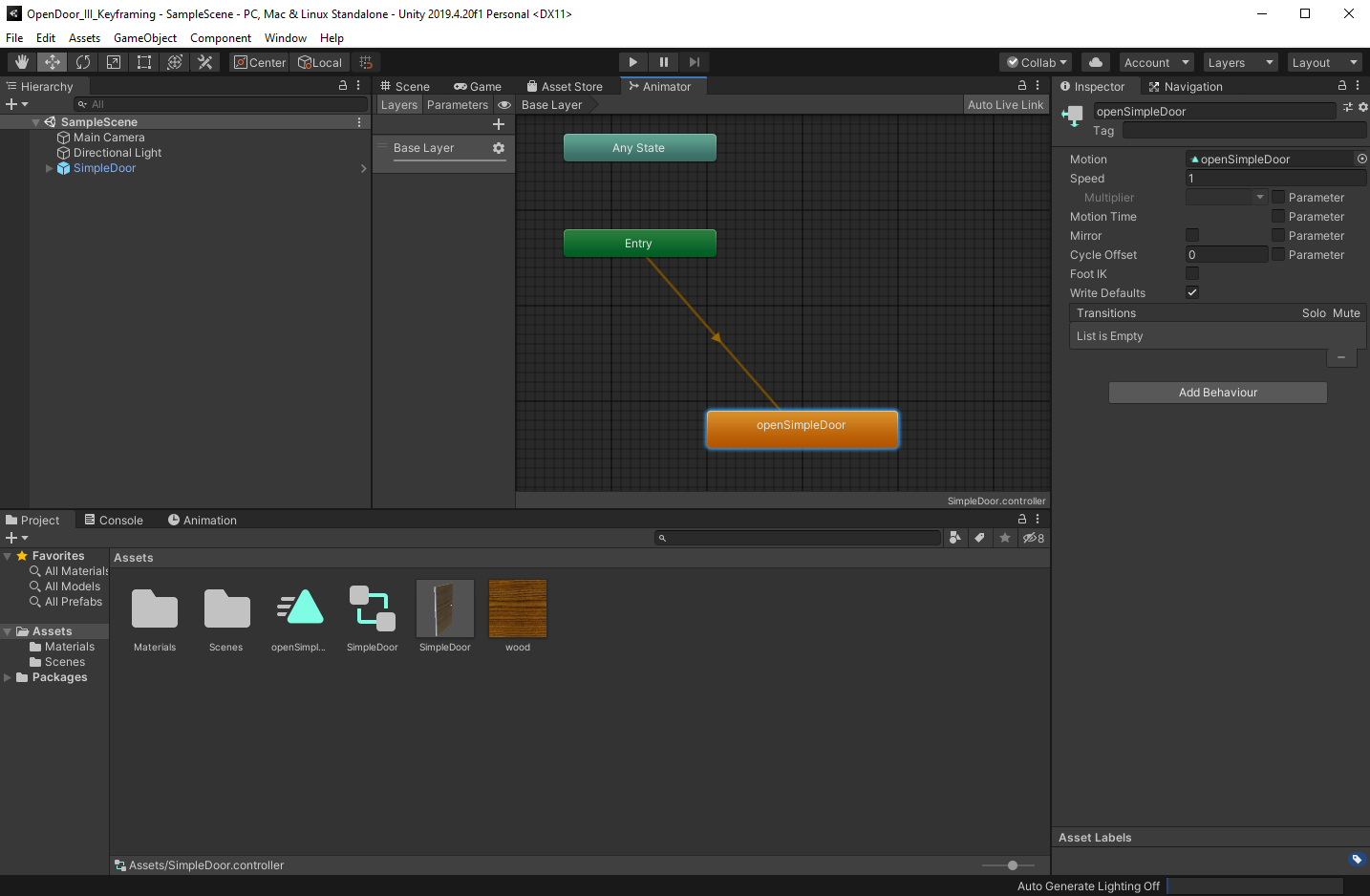
4) Définition de l'enchainement des animations : L'AnimatorPour finaliser l'animation de la porte il faut définir plusieurs animations élémentaires que l'on va agencer à l'aide d'un automate simple .Précédement l'objet animé a reçu un composant Animator qui a pris le nom de l'objet auquel il a été associé "SimpleDoor". Ce composant a aussi été instancié dans les Assets (Dans la fenêtre de l'onglet Project). Dans la fenêtre des Assets, double cliquez sur le Controleur "SimpleDoor" pour activer son édition : un graphe simple apparaît constitué d'états (boites = animations) et de transitions entre les animations (flèches). L'Animator est un automate. Le graphe affiché est l'automate par défaut que l'on va adapter à nos besoins. Les deux boites; la verte et la bleue, sont des états prédéfinis que l'on ne peut pas modifier :
|
 |
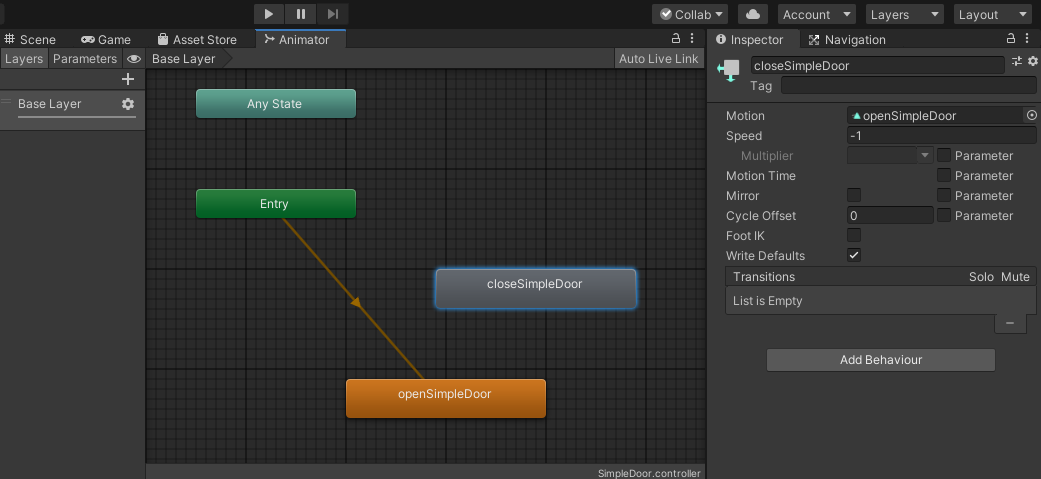
5) Le graphe de l'automateLa porte doit pouvoir être refermée puis réouverte et ainsi de suite.Pour refermer la porte il faut une nouvelle animation que l'on lancera juste après l'ouverture. Dans la pratique, plutôt que de créer une nouvelle animation, nous allons utiliser la même en inversant son déroulement. Dans la fenêtre de l'Animator : dupliquer l'état "OpenSimpleDoor" (clic droit + Copy + Paste) et renommez le "CloseSimpleDoor". Editez l'état en inversant la vitesse de l'animation : Speed = -1. |
 |
6) Adaptation du graphe de l'automateL'enchainement des animations doit être adapté pour que la porte s'ouvre puis se referme.Il faut maintenant construire l'automate en établissant les transitions entre les états : réalisez des clics droits sur les boites (représentant les états) puis sélectionnez Make Transition. Il faut alors guidez la flêche qui apparaît vers une autre boite/état. Cependant il n'est pas possible de connecter l'état Entry: c'est un état particulier qui est unique. Il faut donc créer un état initial que vous définirez comme l'état d'origine (de couleur orange). Pour ce faire réalisez un clic droit dans la fenêtre, sélectionnez Create State puis renommez la boite qui est apparue en : "initial". Clic gauche sur la boite et sélectionnez Set as Layer Default State : l'état Entry pointe maintenant vers "initial" et la boite est devenue orange. Vous pouvez maintenant modifier les transitions pour boucler sur l'état "initial". Passez en mode GAME et activer la touche PLAY (du mode GAME en haut au centre). La porte doit s'ouvrir puis se refermer, s'ouvrir à nouveau... puisque nous avons mis un cycle dans le graphe des états. |
 |
7) Transitions conditionnelles entre les animationsNous allons maintenant ajouter des conditions dans les transitions entre les états.Sur la figure précédente, dans l'Inspector, vous pouvez notez que la transition de l'état "initial" à l'état "openSimpleDoor" ne contient aucune condition : Conditions : List is Empty. Nous allons donc créer des variables pour ce niveau d'animation en ouvrant l'onglet Parameters (de la fenêtre Animator). Cliquez ensuite sur "+" pour ajouter une variable de type bool que vous nommerez "clicWithMouse". Editez la transition et dans l'Inspector ajoutez (+) à Conditions : clicWithMouse = true Vérifiez que rien ne se passe en mode GAME. En revanche, si la valeur initiale de la variable est à true (la case à droite de clicWithMouse est cochée dans l'Animator) alors l'animation se déroule comme à l'étape précédente. |
 |
8) Déclenchement des animations à la souris
Nous voulons que l'animation se
déroule comme dans le TP n°1 : la porte s'ouvre (ou se referme) quand
on clique dessus (avec le premier boutton de la souris). |
 |
Pour aller plus loin...Une sélection de quelques vidéo pour revoir les concepts abordés, les manipulations et aller plus loin...
|
| Open a door (part I). | < |
Open a door (part III) : Keyframing and animation |
> |
Open a door (part II) |