
Premiers pas avec Unity3D : "open a door" (part I)

 |
Premiers pas avec Unity3D : "open a door" (part I) |
 |
Pendant ce TP vous allez réaliser un "jeu" simple permettant à un joueur d'ouvrir (ou non) une porte sur un clic de souris. Pour voir le résultat escompté vous pouvez voir un exemple du JEU en cliquant sur le lien ou dans la fenetre ci-contre |
| L'interface de Unity. | < |
Open a door (part I) : GameObject et Scene Graph | > |
Open a door (part II) |
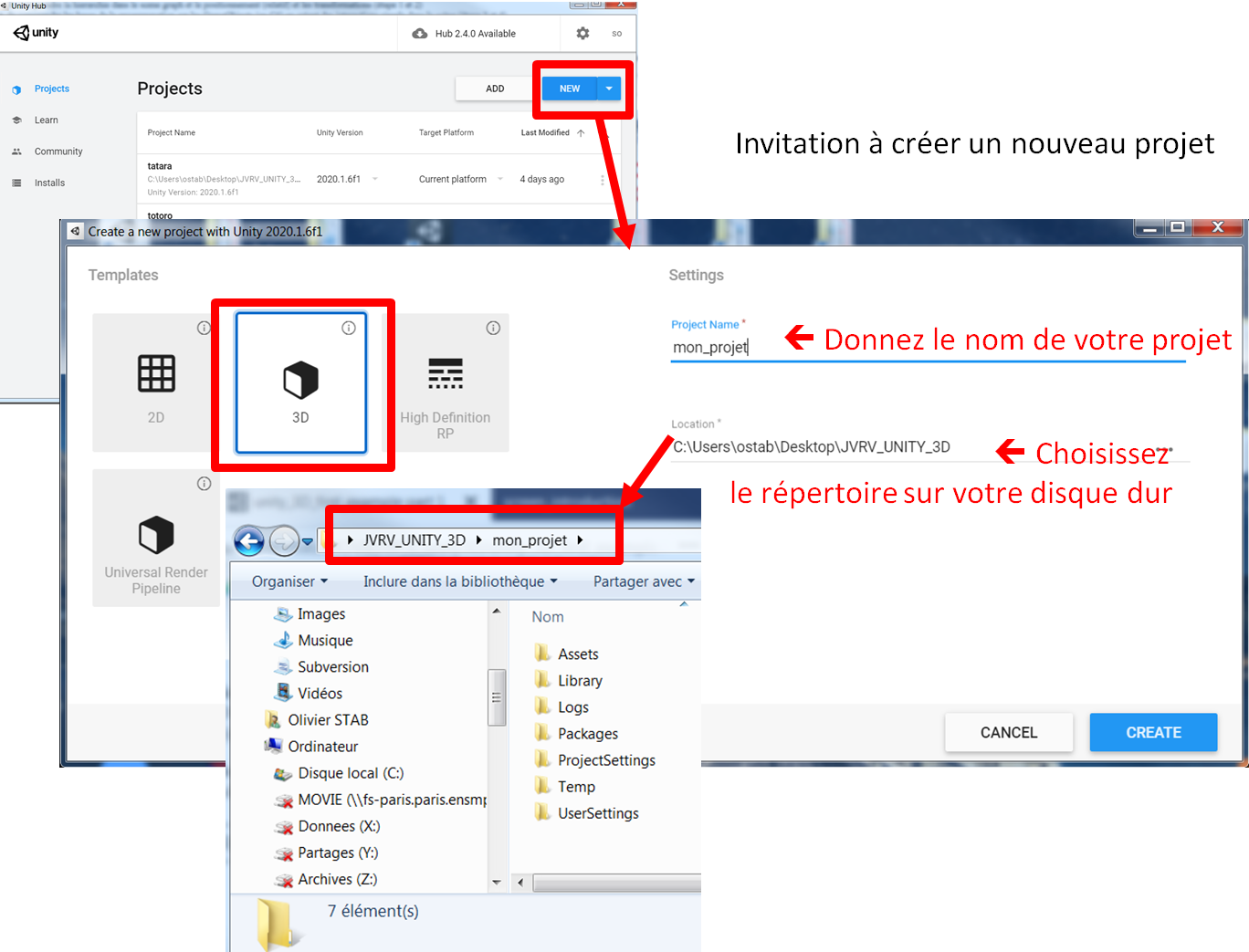
Step 0 : création du nouveau projetUnity a une façon particulière de gérer les projets. Un projet est un répertoire sur votre disque dur qui contient de nombreuses informations. Unity Hub mémorise le chemin de vos projets mais les perd si vous les déplacer avec d'autres outils.0.1 Création d'un nouveau projet : NEW Unity Hub vous propose 2 actions :
0.2 Définiton et localisation de votre projet Une fois la commande "NEW" lancée, Unity Hub vous demande de définir votre projet :
Après quelques secondes, la version choisie de Unity vous affiche l'interface. Les répertoires de votre projet ont été créés. Vous pouvez y accéder avec votre navigateur préféré. Sur l'exemple de droite : JVRV_UNITY_3D/mon_projet se trouvent les répertoires "Assets", "Library", .... qui contiennent déjà des ressources utiles. La scène que vous allez créer se trouvera sous Assets/Scenes/SampleScene.unity. |  |
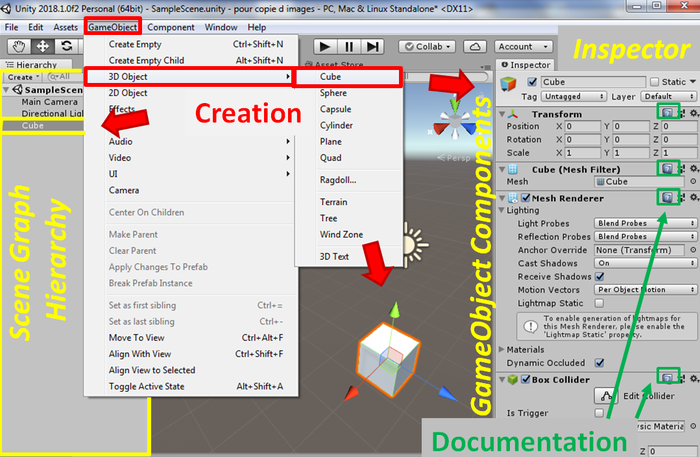
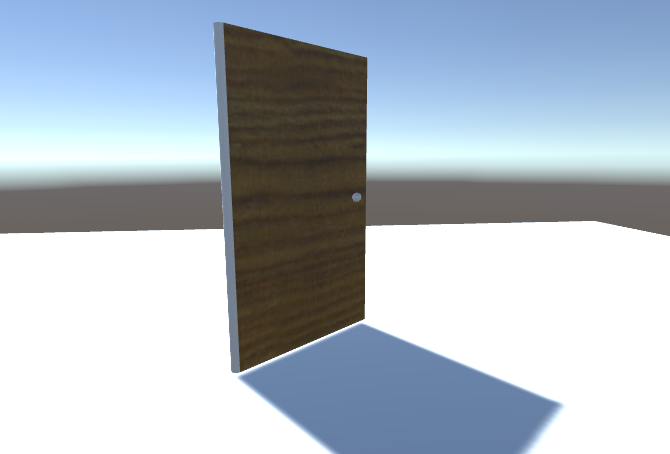
Step 1 : GéométrieNous allons créer un volume dans la scène, le dimensionner et nous lui affecterons une texture bois. Nous ferons de même pour le plancher et la poignée.1.1. Création de la porte (cube) Dans le menu du haut sélectionnez GameObject choisir 3D Object puis cube. Le "cube" devient l'objet courant et apparaît dans l'INSPECTOR (fenêtre de droite). Si vous n'êtes pas familier avec l'interface de Unity vous pouvez consulter la page suivante : L'interface de Unity. 1.2. Dimensionnement (du cube) L'objet "cube" contient quelques composants (component) dont Transform qui est composée de Position, Rotation et Scale. Dimensionnez le "cube" en adaptant Scale 2, 3, 0.1 et notez au passage que le haut est suivant l'axe Y (et pas l'axe Z comme on aurait pu s'y attendre). Sur chaque composant, la Documentation en ligne s'obtient simplement en cliquant sur le petit livre [?] à droite. |  |
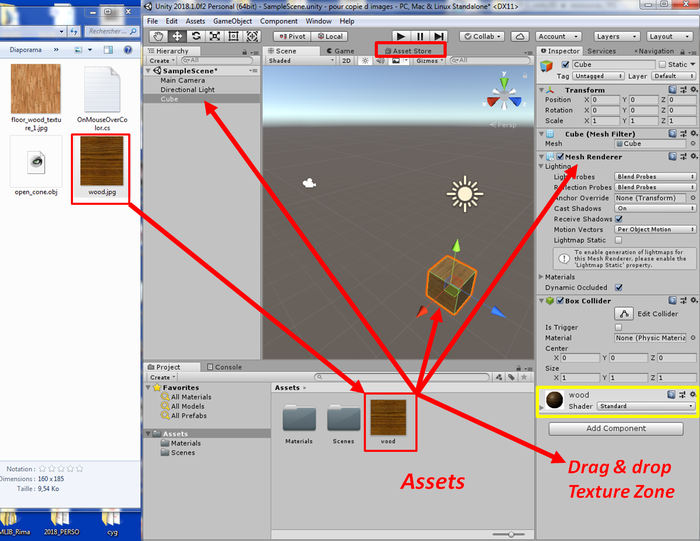
| 1.3 Chargement et sélection de la texture Le dernier composant (du cube) est mis par defaut (Default-Material). Si la texture wood n'est pas présente dans les ASSETS, chargez : ressources_TP1.zip. Décompressez et copiez son contenu dans les ASSETS (Drag and Drop). Pour le remplacer par la texture wood qui se trouve dans les ASSETS (fenêtre en bas au centre) il suffit de faire un Drag and Drop de la texture sur le "cube" : Dans la HIERARCHIE (sur le texte "Cube"), dans Scene 3D (sur la représentation du cube), sur le MeshRenderer ou dans la zone "Add Component" dans l'INSPECTOR (le cube doit être sélectionné !). Attention on ne peut pas remplacer le Default-Material en "droppant" la texture directement sur le composant ! Renommer le "cube" en "porte" et en suivant les mêmes étapes ajoutez une poignée et le sol avec une texture... En option : D'autres solutions s'offrent à vous pour ajouter des textures dans les ASSETS. Vous pouvez rechercher une texture sur l'Asset Store ou encore la créer vous même. Pour créer la "texture"; un clic droit dans la zone ASSETS puis CREATE / MATERIAL et le "New Material" apparaît dans l'INSPECTOR. En cliquant sur la zone blanche en face d'"Albedo" vous pouvez changer la couleur du "New Material". |  |
Step 2 : Arborescence et hierarchie (Scene Graph)Nous allons définir une hierarchie afin de pouvoir modifier (et animer ultérieurement) un "ensemble" de volumes : la porte et la poignée (et la charnière).Modifiez l'orientation de la "porte" via Transform/Rotation. Le résultat n'est pas concluant pour 2 raisons :
Dimensionnez le cylindre et placez le correctement. Dans l'arborescence de scène, déplacer la porte SOUS le cylindre ainsi que la poignée. Modifiez l'orientation du cylindre via Transform/Rotation, cette fois-ci le comportement doit être celui attendu. |
 |
Step 3 : premier script C# et scène interactiveCette étape va nous permettre de rendre la poignée sensible à la position de la souris (proximity sensor) pendant le jeu. Cette dernière donnera la couleur rouge à la poignée comme sur la figure ci-contre.Dans la fenêtre HIERARCHY cliquez sur la Main Camera pour vérifiez que la "porte" est bien vue. Si ce n'est pas le cas déplacez la caméra avec la souris en sélectionnant les axes ad-hoc (voir l'interface de Unity) . Nous sommes pour l'instant resté dans le mode édition (onglet "Scene"). Passez sur l'onglet "Game" : la vue change, vous voyez à travers la "Main Camera", puis cliquer sur la flèche "play" : les menus passent en gris. La souris apparaît dans la fenêtre de jeu mais il n'y a pour l'instant aucun interaction ! Nous allons en programmer une ! Repassez en mode "Scene" et importez le script "OnMouseOverColor.cs" dans les ASSETS (fourni dans ressources_TP1.zip) puis ajoutez le comme composant de la poignée. Passez en mode "Game", la poignée devient rouge quand la souris est dessus. Editez le script en double cliquant sur le symbole correspondant dans les Assets, un éditeur se lance (MonoDevelop par exemple) et vous permet de lire et d'analysez le script. Les commentaires devraient vous permettre de comprendre son fonctionnement. Notez au passage qu'il y a des messages pour le debug : Debug.Log("..."); Ces messages s'affichent dans la CONSOLE (onglet en bas à gauche à coté de PROJECT). Selectionnez la console sur laquelle s'affichent des messages à chaque clic de souris. En option : une autre manière d'indiquer au joueur qu'il peut effectuer une action consiste à changer le curseur (sa texture par exemple). Voir https://docs.unity3d.com/ScriptReference/Cursor.SetCursor.html |
 |
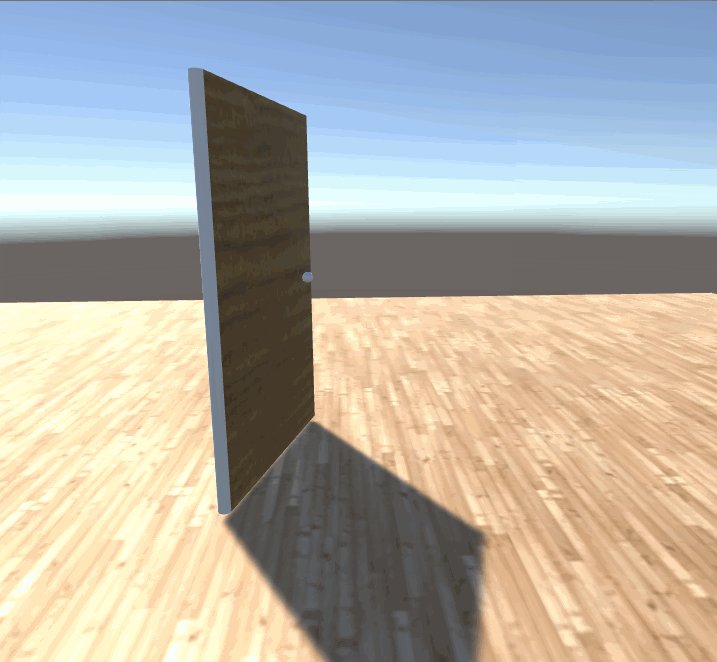
Step 4 : Ouvrir la porte d'un clic de sourisNous allons maintenant écrire un script qui nous permettra d'ouvrir la porte à l'aide d'un clic de souris. Le plus simple est d'adapter le script précédent qui réagit déjà au clic de la souris (messages dans la console). Cependant la transformation ne doit pas s'appliquer à la poignée mais à la charnière. Nous allons donc établir un lien entre les 2 objets.Modifiez le script en ajoutant une variable globale : public GameObject hinge_of_door; Cette variable apparait maintenant dans les paramètres du composant (dans l'INSPECTOR): il suffit de faire un "drag and drop" de la charnière de la scène vers la case correspondante du composant pour établir le lien. Reste à modifier le script pour appliquer la transformation à la charnière à chaque clic de la souris sur la poignée : hinge_of_door.transform.Rotate(a,b,c) avec a,b et c des angles en degrés. Passez en mode "Game" et vérifiez le fonctionnement du script. Extensions et réflexions (script) :
|
 |
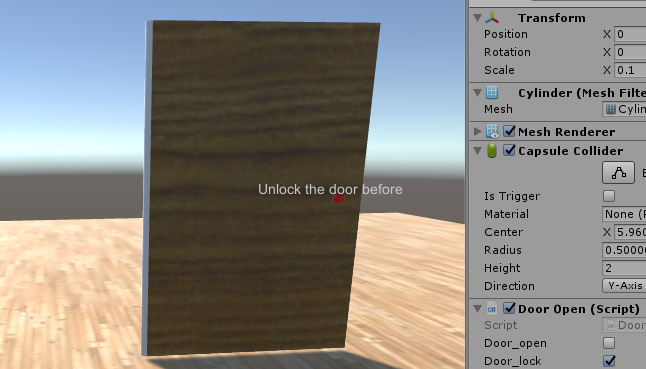
Step 5 : Afficher des messages (Text+Canvas)A cette étape nous adaptons le script pour vérouiller la porte et pour afficher un message quand un joueur essaye de l'ouvrir (comme sur la figure ci-contre).Ajouter une variable public "Door_lock" qui indique si la porte est vérouillée ou non . Dans le script, inhiber l'ouverture si la porte est vérouillée. Quand la souris est sur la poignée et que la porte est vérouillée : affichez "Unlock the door before" Pour afficher un texte allez dans : GameObject puis UI et enfin Text Associez le texte à une variable public "infotext" dans le script d'ouverture. Si la porte est vérouillée la variable texte sera modifié de la façon suivante : infotext.transform.position = Input.mousePosition; infotext.text = "Unlock the door before"; Attention, la variable infotext doit être de type Text : private Text infotext; Pour avoir accès au type Text, il faut ajouter le namespace UI (pour User Interface) : using UnityEngine.UI; Pour plus d'informations vous pouvez consulter le tutorial en ligne suivant "displaying-score-and-text". |
 |
| L'interface de Unity. | < |
 |
> |
Open a door (part II) |